Você provavelmente já tenha conhecido algumas formas de animar uma UV Map, seja através de modificadores como UV Warp, com os nós de Shaders ou até com add-ons.
Neste guia, você vai aprender a fazer um tipo de “Shape Key” ao UV Map, isto é, fazer interpolação de shape e animar.
A fórmula que teremos é bem simples para animar uma UV Map. Isso vai funcionar tanto no EEVEE, quanto no Cycles.
Este guia requer conhecimento básico de Blender, texturas, Shading Nodes e UV Maps.
Vamos a prática!
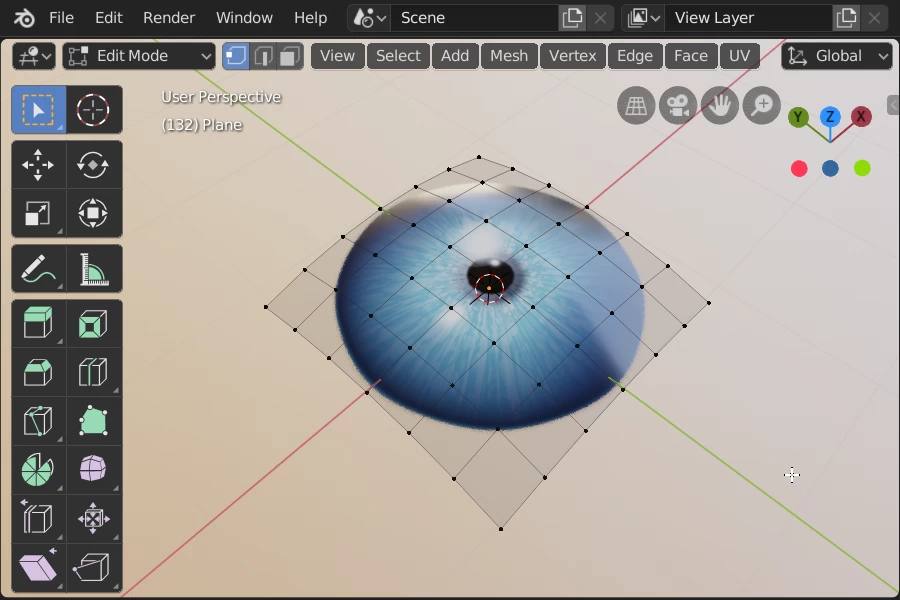
Para começar, usaremos uma simples malha curvada, com modificador de subdivisão e textura de uma pupila. A malha já está com UV Map aplicado.
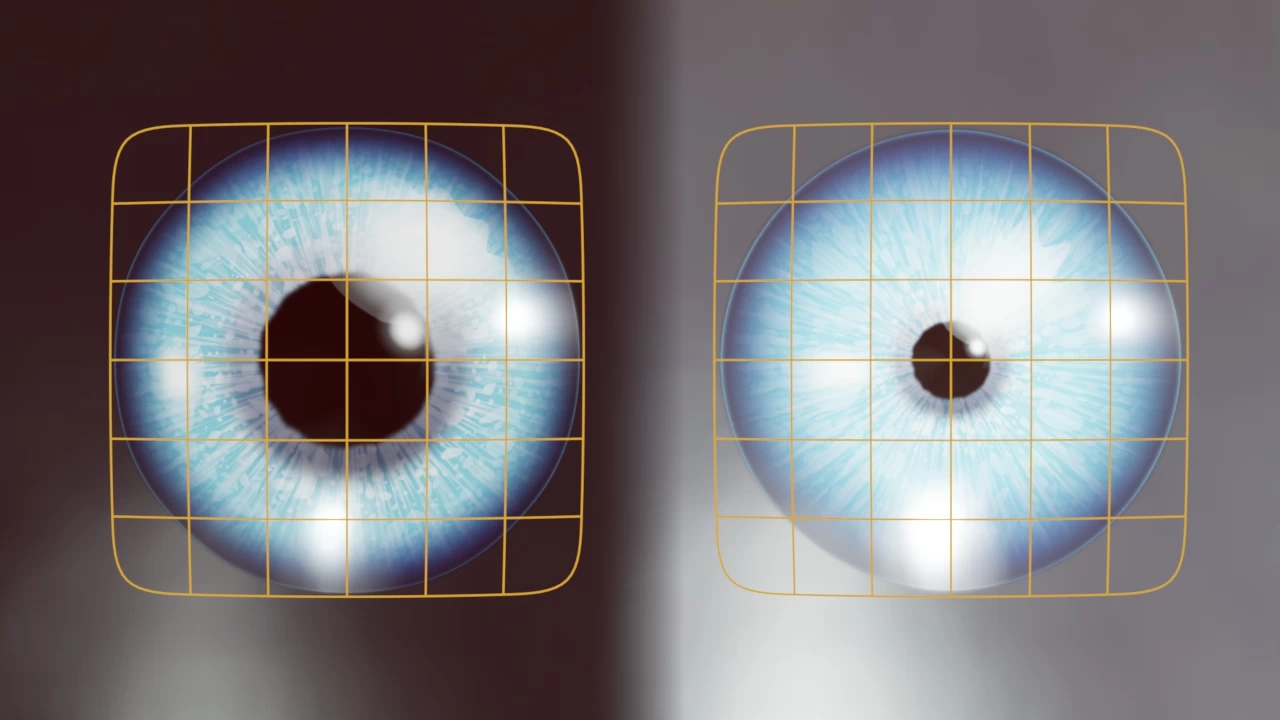
Você já deve saber que a pupila do olho se contrai e dilata de acordo com a iluminação do ambiente. Mas em vez de procurarmos fazer Shape Keys da malha, iremos fazer isso por UV Map!
Passo 1: Adicionar dois UV Maps à malha.
A primeira coisa que vamos precisar é adicionar à malha dois UV maps que serão especiais para a deformação.
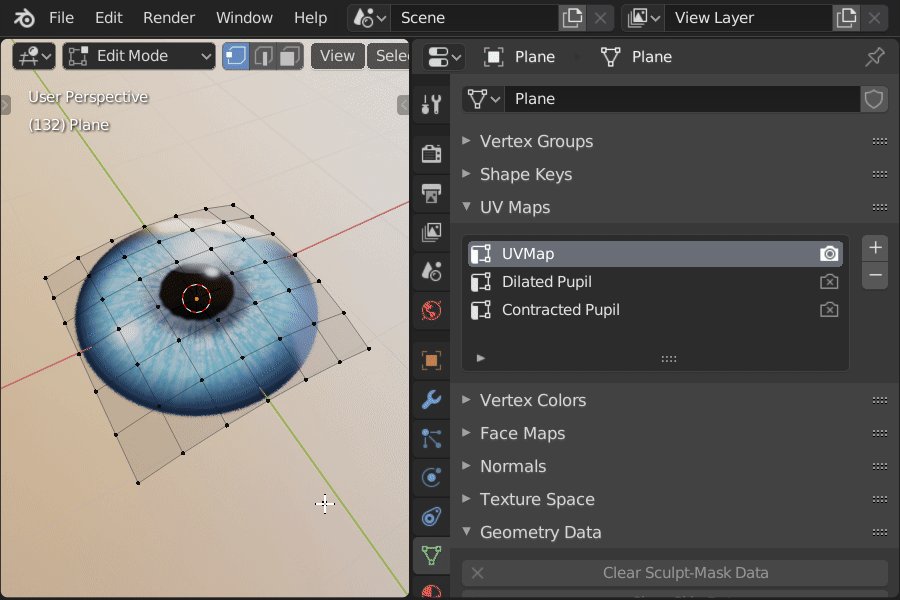
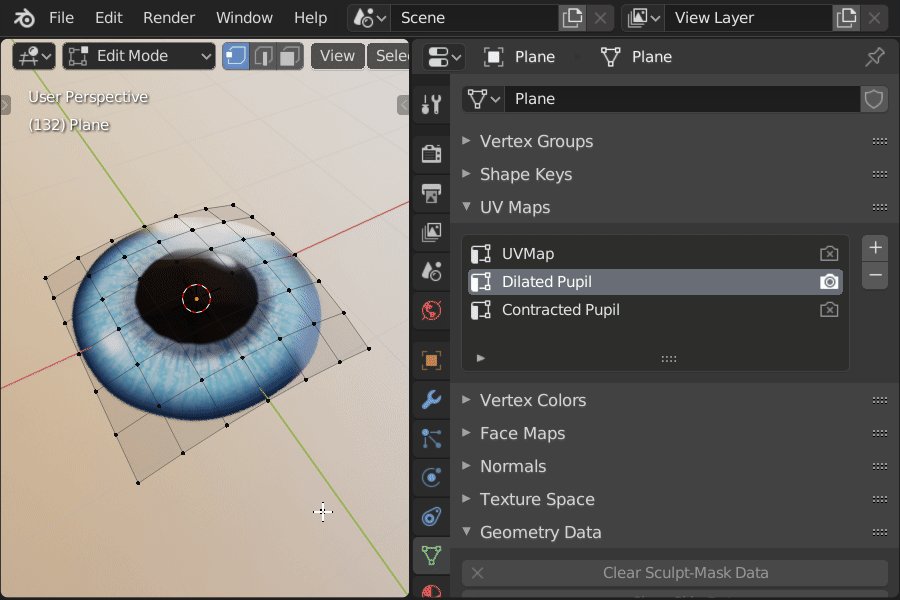
- Com a malha Plane selecionado, clique na aba Object Data na área de Properties.
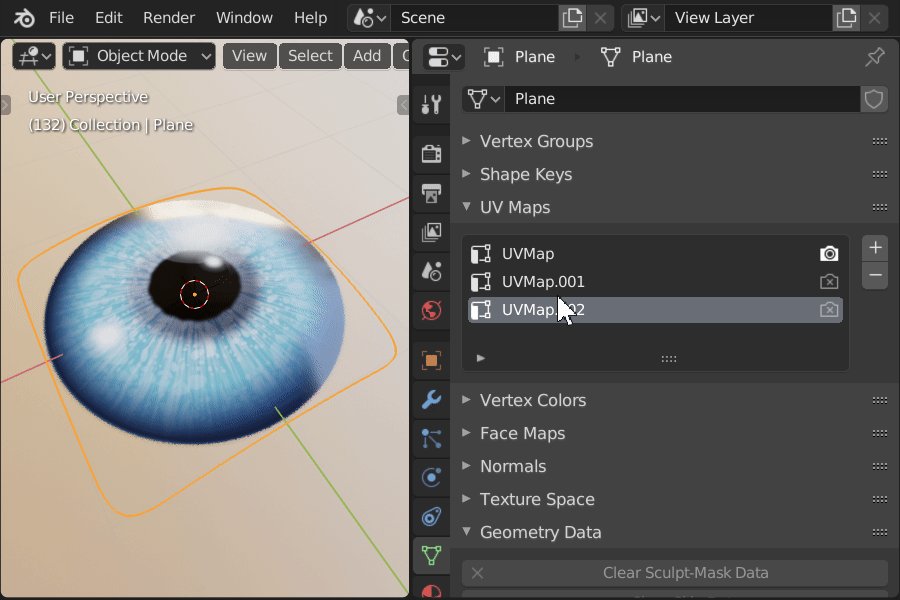
- Na lista do campo de UV Maps, adiciona dois novos UV Maps. Eles são adicionados como cópias do UV Map ativo.
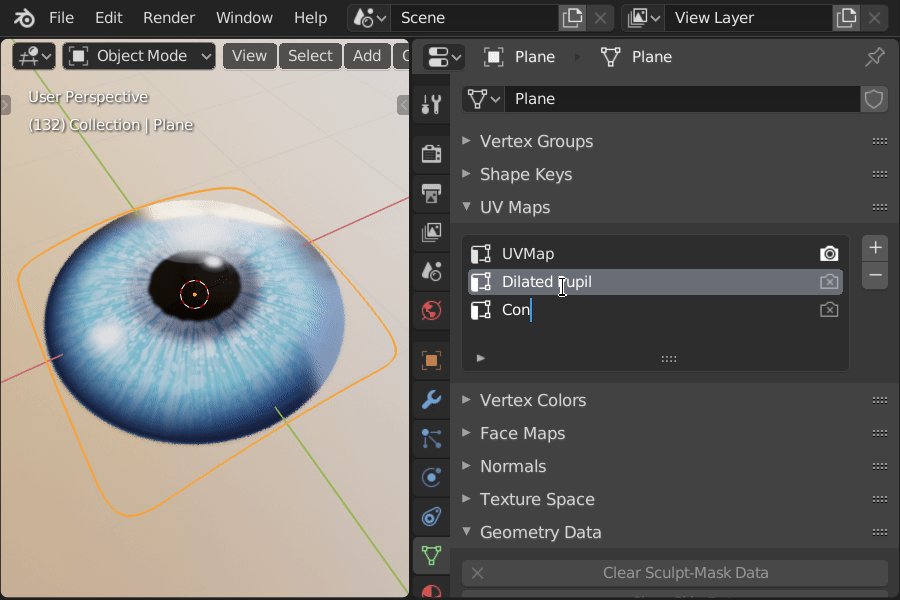
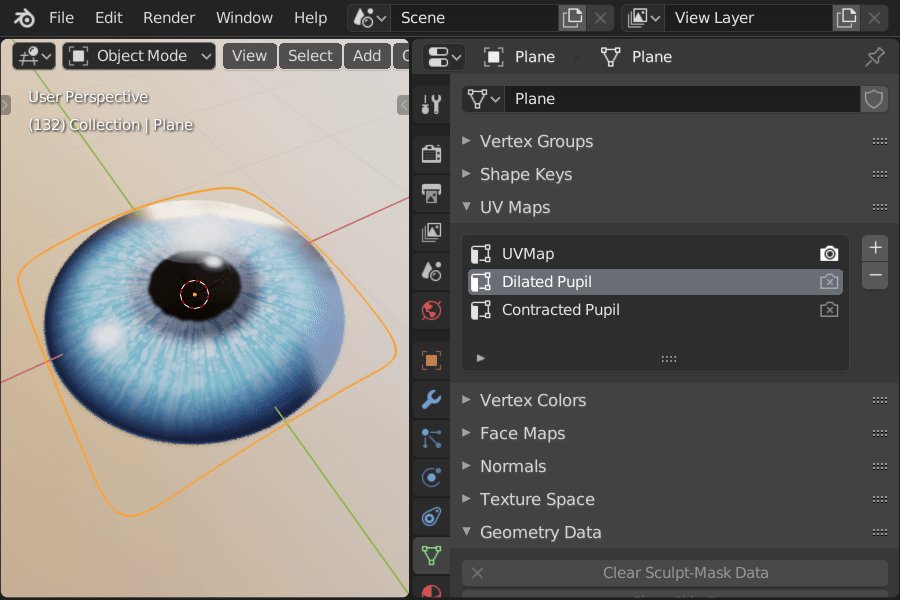
- Para melhor clareza no projeto, escrevemos os nomes de cada UV Map.

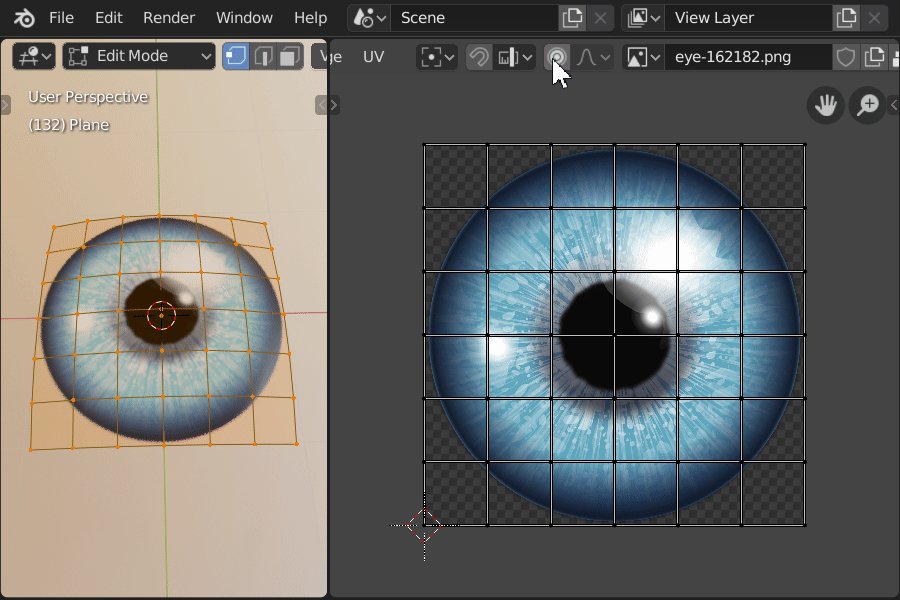
Com uma UV Map para pupila dilatada e outra para contraída, iremos fazer a deformação das UV Maps no UV Editor.
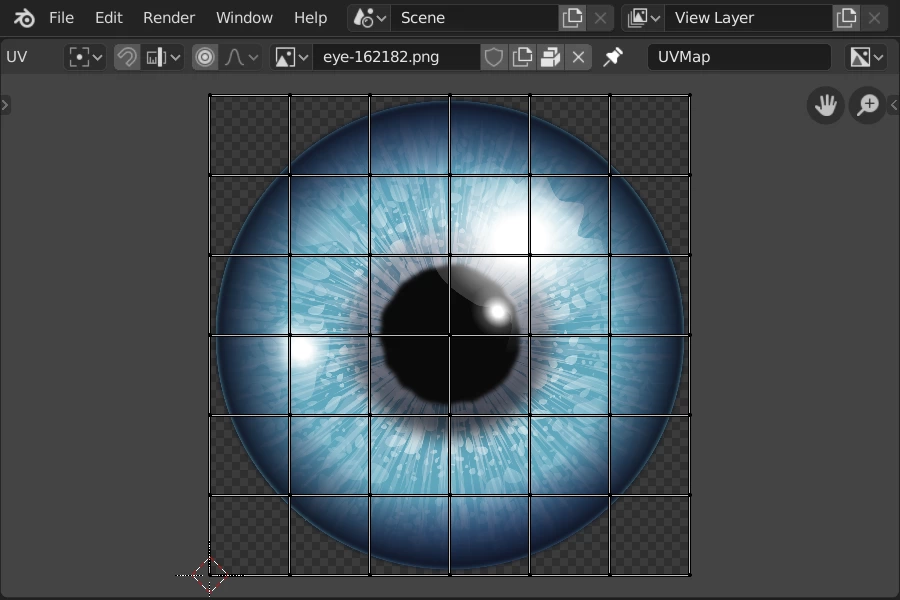
Passo 2: Deformar os dois UV Maps.
Vamos editar o “Dilated Pupil” para fazer jus ao nome da UV Map.
- Clique no ícone que escolhe o Active Render do “Dilated Pupil” para visualizar a UV Map que será editado.
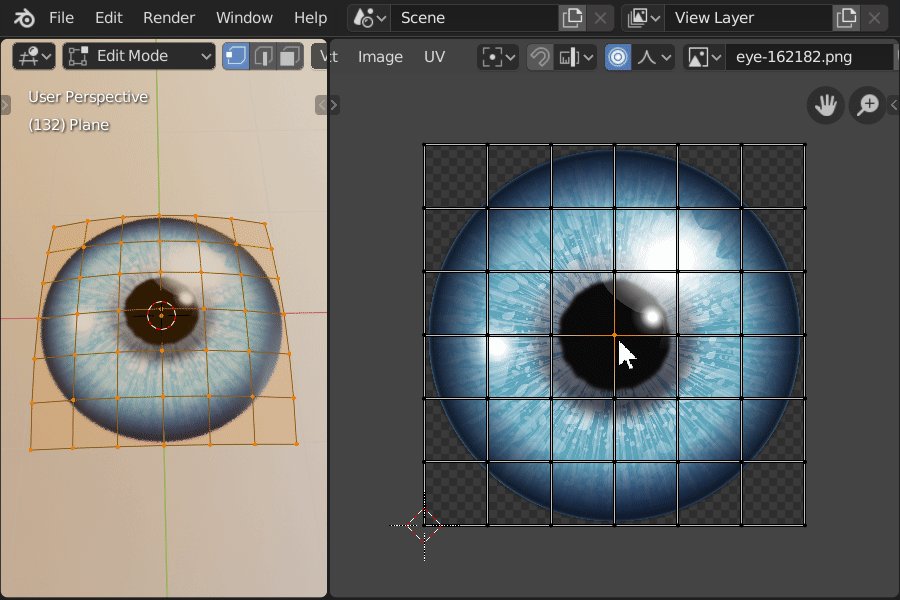
- Vá ao UV Editor e habilite o Proportional Editing e escolha o Inverse-Square.
- Selecione todas as vértices no viewport.
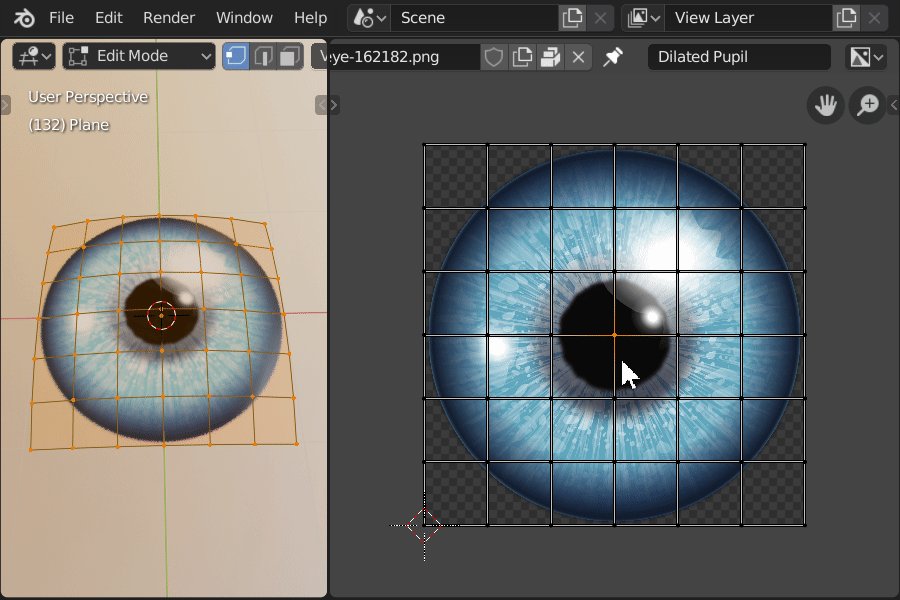
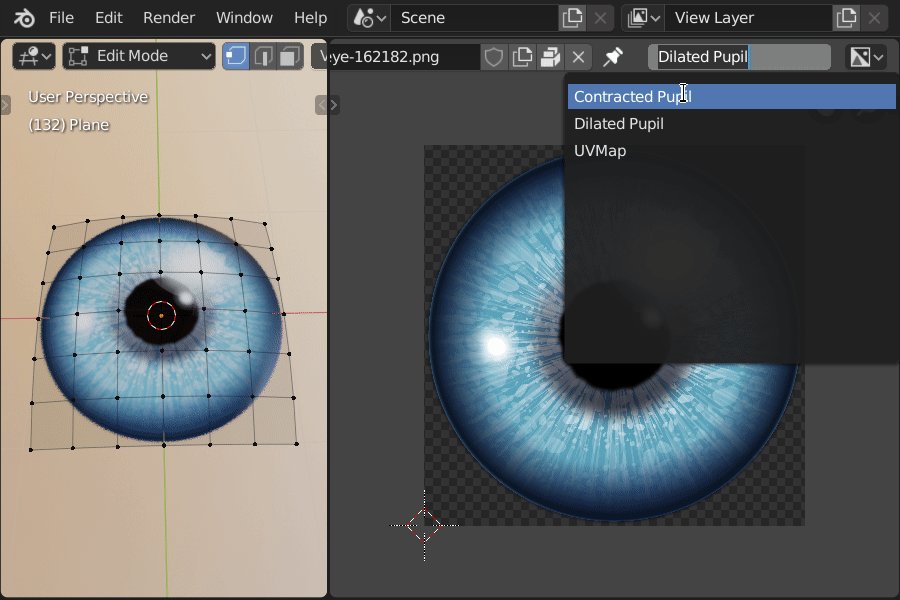
- Escolha o “Dilated Pupil” no campo de Active UV, localizado no final da barra superior do UV Editor.
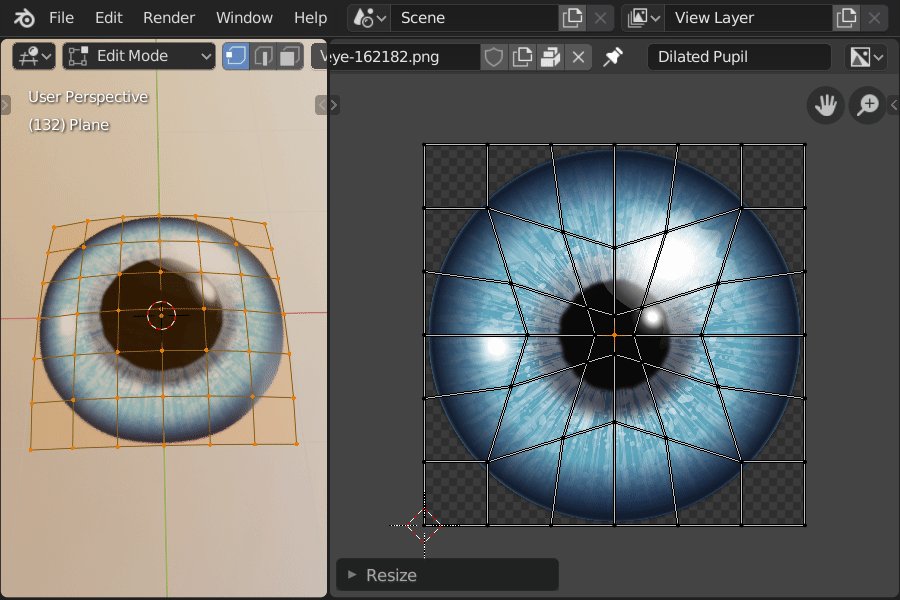
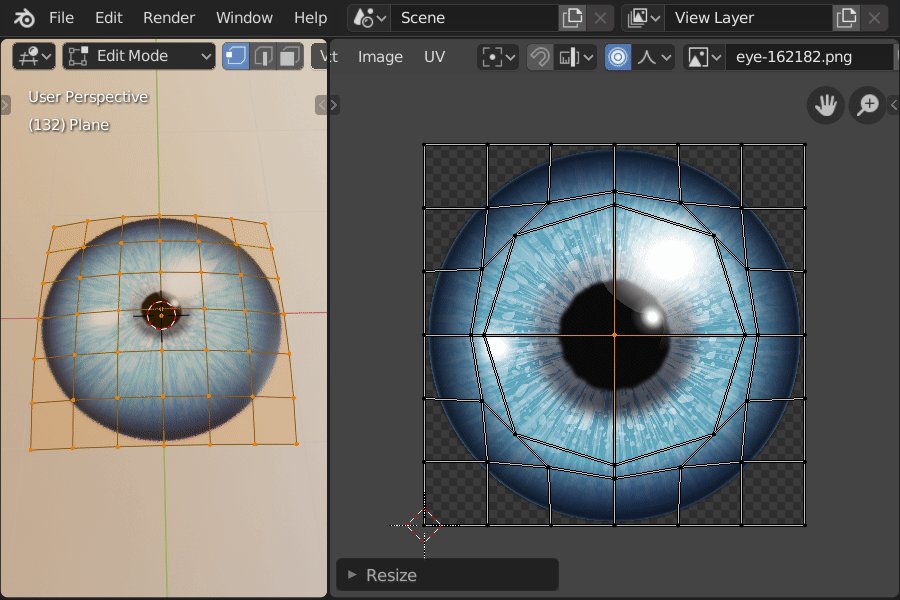
- Selecione o ponto central da UV e diminua a escala teclando S, e você vê o olho dilatado.

Agora vamos fazer o mesmo com o próximo UV Map “Contracted Pupil”.
- Escolha o Active Render do “Contracted Pupil”.
- Vá ao UV Editor e escolha o “Contracted Pupil” no campo de Active UV.
- Troque o tipo de Proportional Editing para Sharp.
- Selecione todas as vértices no viewport.
- Selecione o ponto central da UV e diminua a escala teclando S.

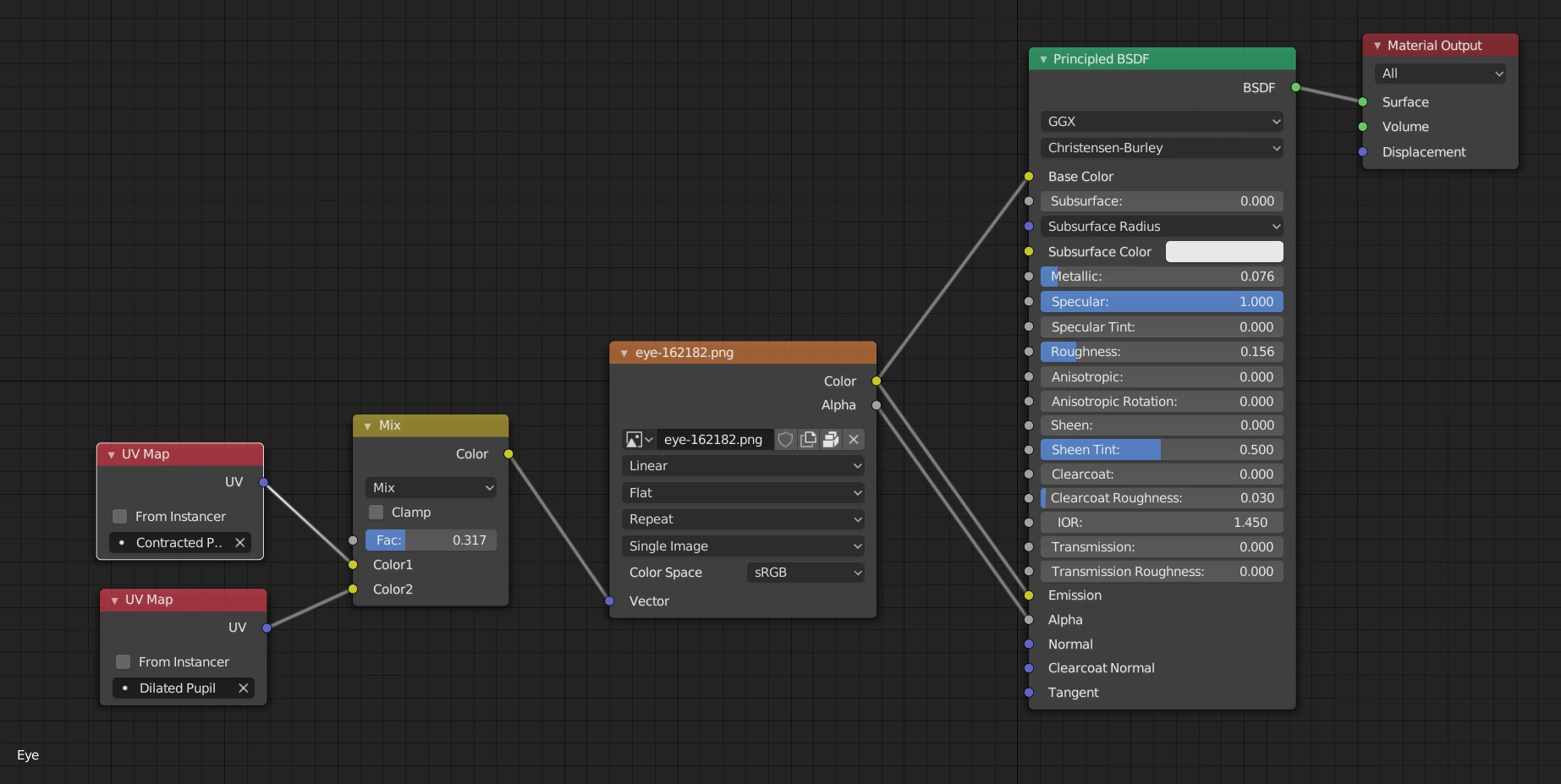
Passo 3: Editar o Shade Node.
Aqui é o passo principal e simples de entender. Tudo que você vai precisar é de apenas dois nós de UV Map e um de Mix RGB no Shader Editor. Isso já mata a charada!
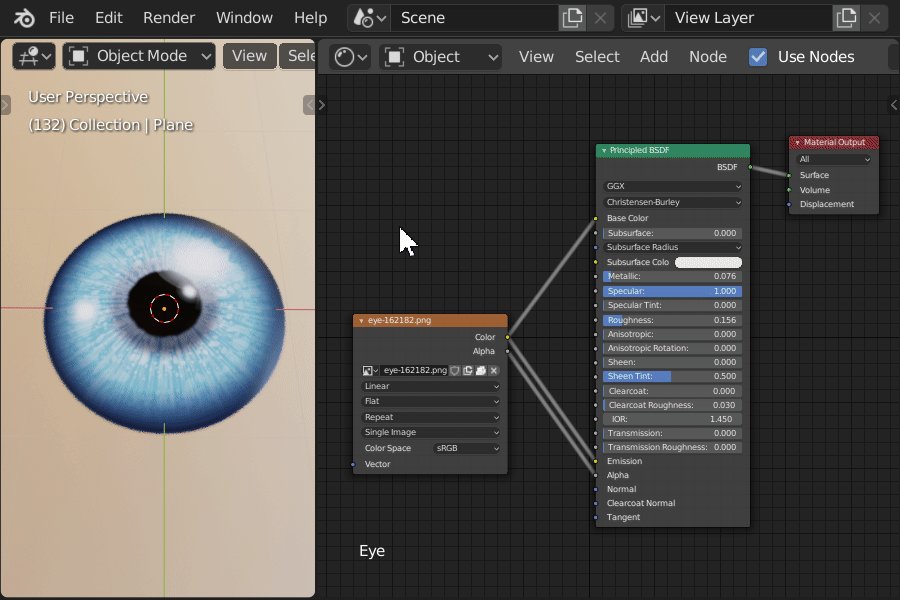
Neste projeto a malha já está com o node de textura conectada aos inputs do Principled BSDF.
Agora vamos editar os nós.
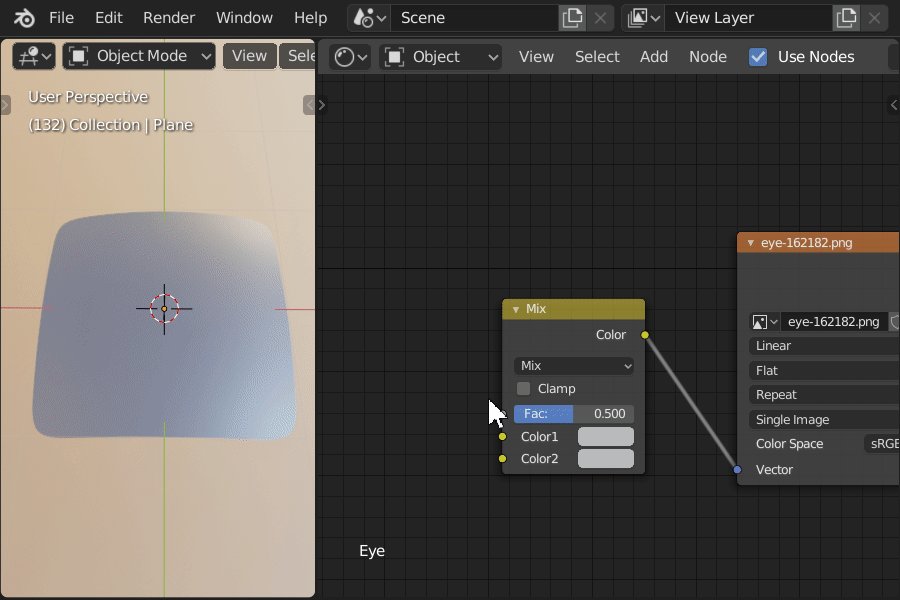
- Teclando Shift + A, adicione o nó Mix RGB localizado em Color.
- Conecte o Color do nó Mix RGB ao Vector do nó Texture.
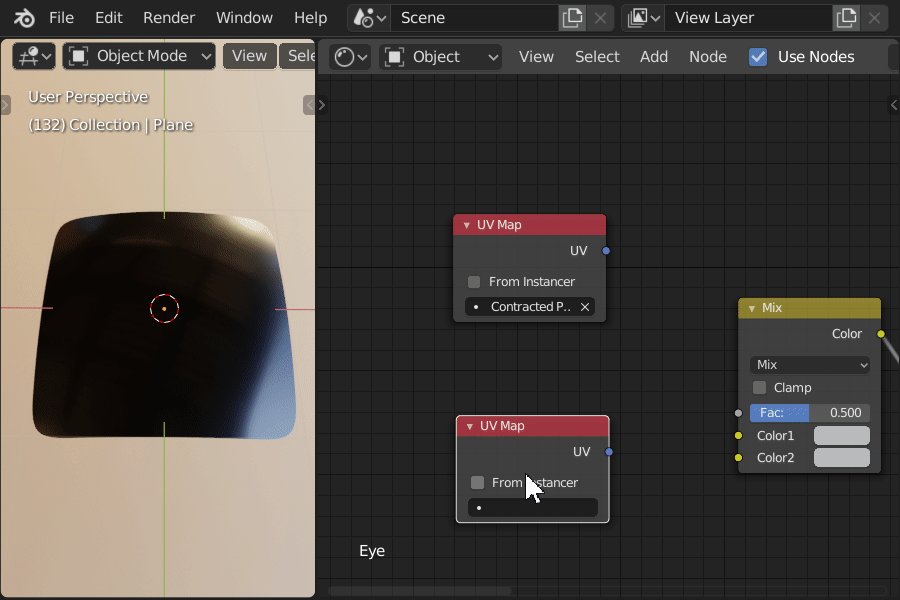
- Adicione o nó UV Map localizado em Input.
- Duplique este nó.
- Escolha “Contracted Pupil” para um nó UV Map e “Dilated Pupil” para o outro.
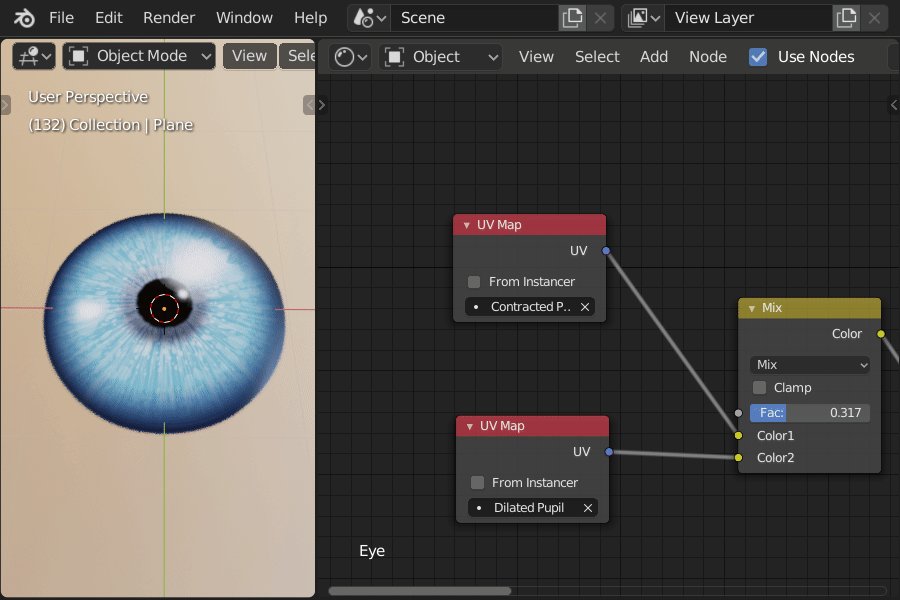
- Conecte o UV de cada nó ao Color 1 e Color 2 do Mix RGB.
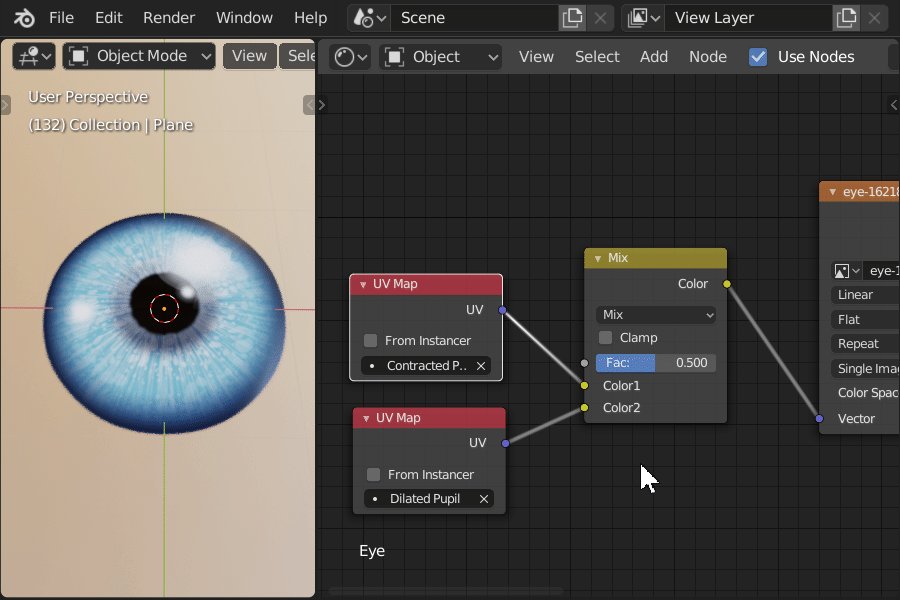
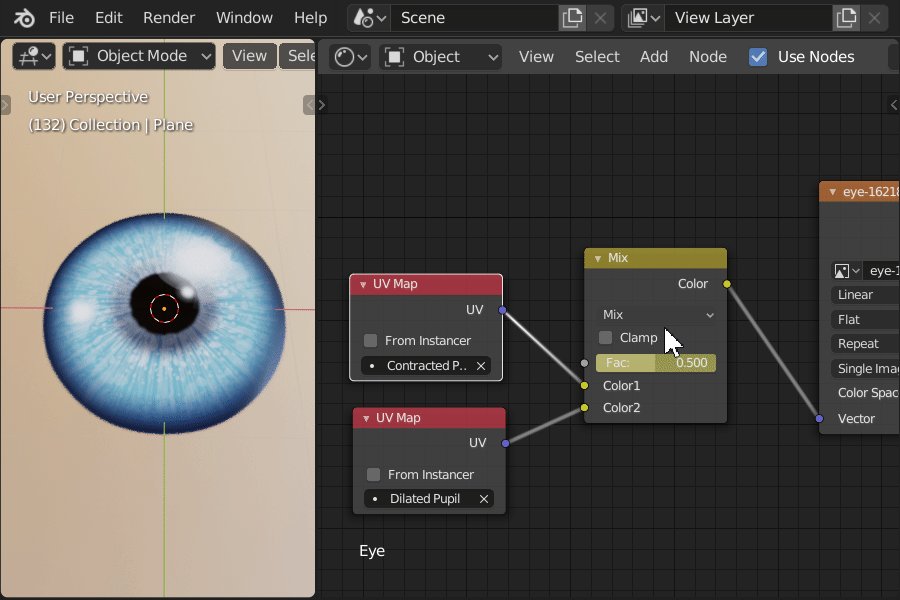
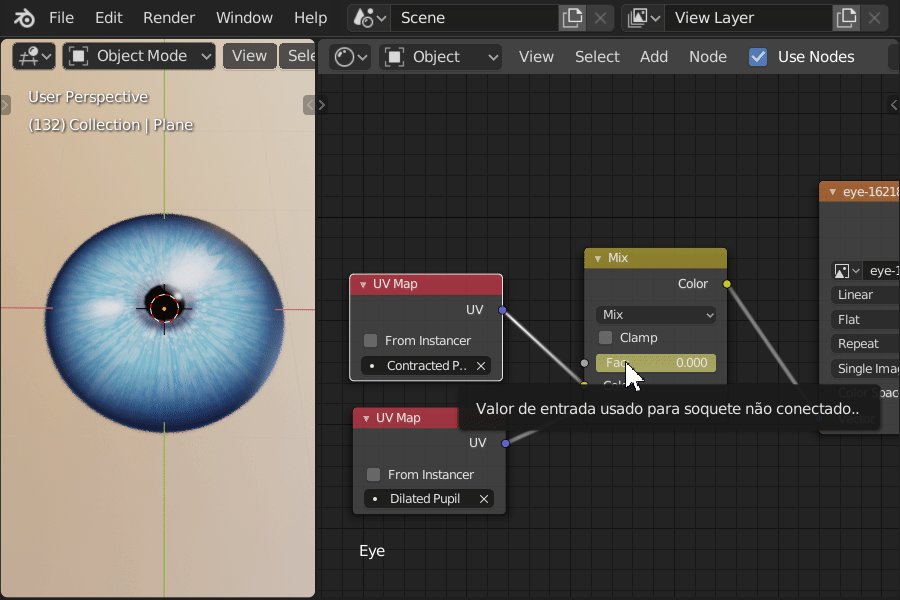
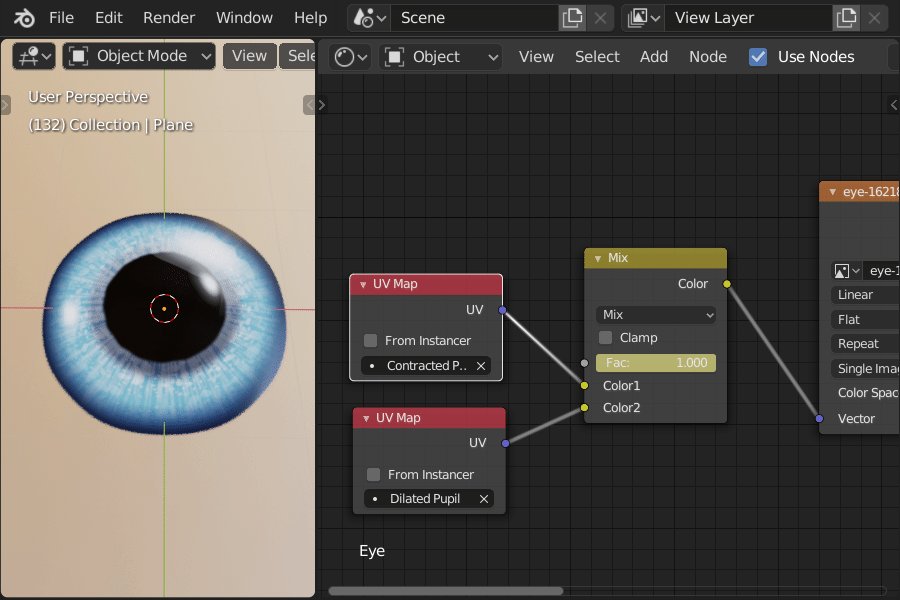
É só então ajustar os valores do Fac do Mix RGB para desvanecer entre as UV Maps criadas e ver o resultado no viewport.

Passo extra: Inserir quadros-chave.
Vamos acrescentar quadros-chave na propriedade Fac do Mix RGB.
- Clique com botão direito na propriedade Fac.
- Clique em Insert Keyframe.
Ou…
- Aponte o mouse no Fac e tecle I que já adiciona imediatamente um quadro-chave.

Confira o node por completo!
Pra Finalziar
Com esta dica, você poderá utilizar Mix RGB em UV Maps para diversas aplicações, utilizá-las com Drivers do Blender e até complementar a sua estrutura de nós do Shader.
Não vamos nos precipitar e considerar este guia como a solução definitiva para qualquer animação de UV Map. Esta é na verdade uma nova opção que pode atender às suas necessidades no Blender.
Enfim, confira o resultado do guia:
O que achou deste guia? Poste aí a sua opinião nos comentários e compartilhe para ajudar seus amigos com esta dica!
Obrigado pela leitura! Até a próxima!
😄


 English
English