1. Introdução
Olá pessoal! Eu ensinarei para você a como fazer o efeito de pixelização no Gimp pro desenho ficar com cara de videogame retrô e será mostrado de acordo com o desenho (Img. 1) que fiz no GIMP. Nesta vez o tutorial vai apenas neste site, em vez de vídeo, pois atualmente estou trabalhando para um outro novo vídeo pro canal.
Obs.: Como este tutorial terá uma versão em inglês, as screenshots serão feitas da versão inglês do aplicativo.
2. Primeiro passo
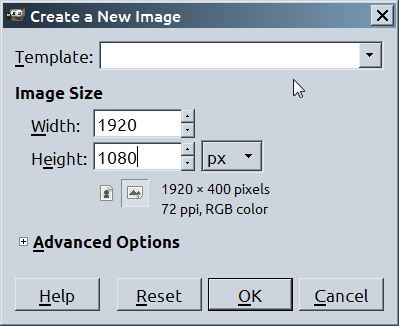
Bom, sem mais enrolação, crie um projeto novo do GIMP!
Crie um projeto com as dimensões desejadas, que no caso usei 1920 x 1080 no meu desenho.
3. Desenho
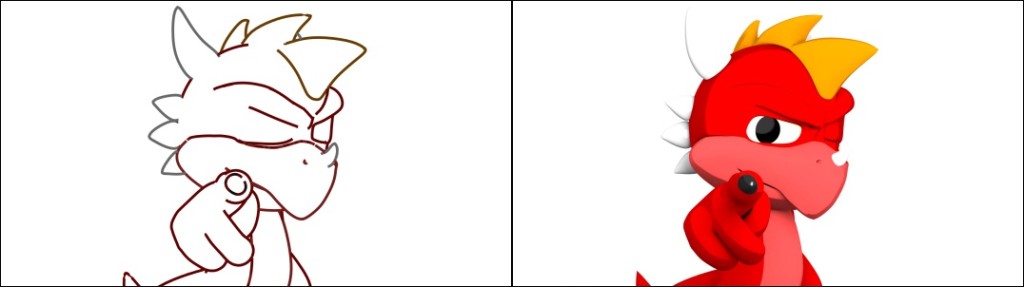
Esta parte é apenas um rápido “making of”. Contarei um pouco o que fiz neste desenho e nisto incluirei o uso do software Blender. Primeiramente usei o Blender para renderizar o personagem com linhas do Freestyle e preenchimentos separadamente. Para o desenho que usei, ficou com espessura 5.
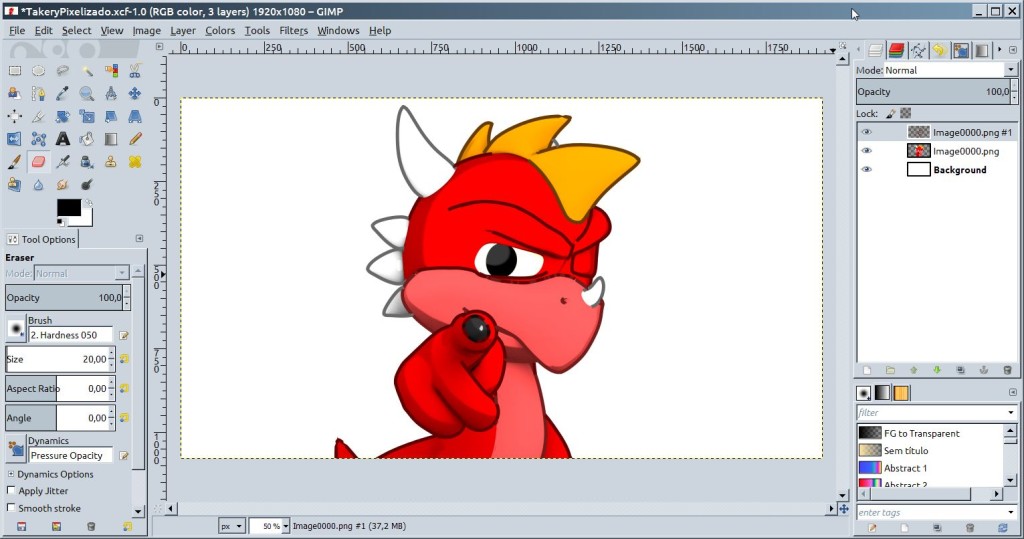
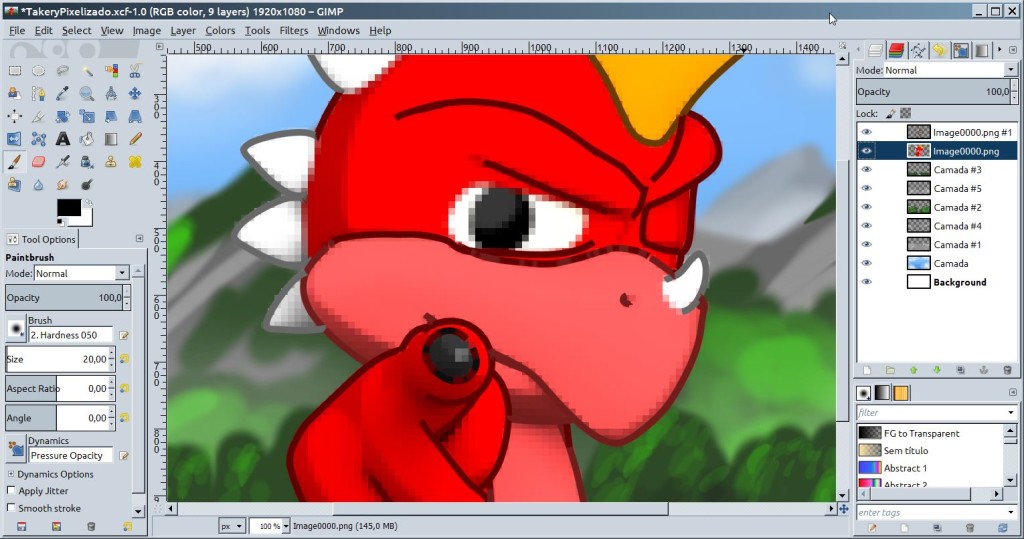
Após isso, arrastei as duas imagens e corrigi alguns traços.
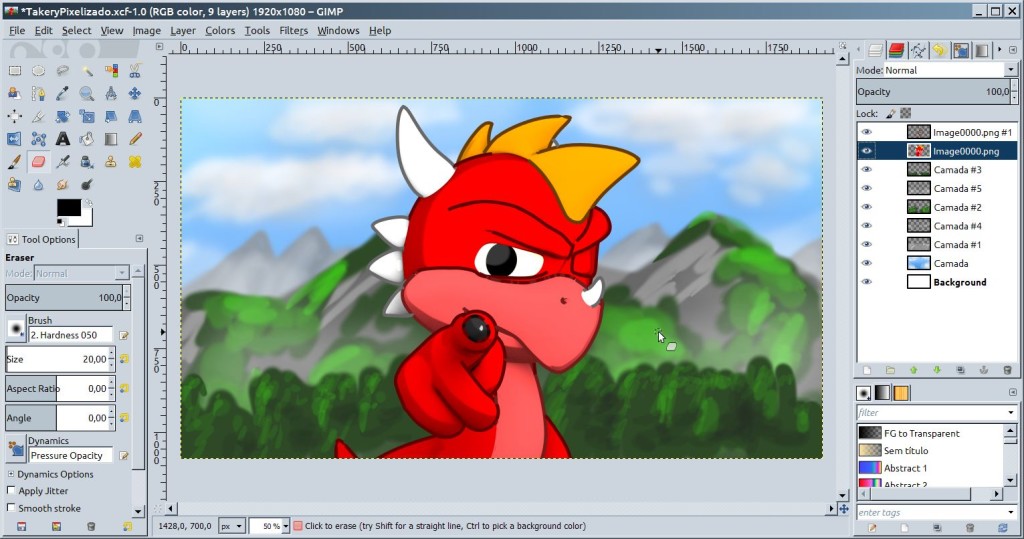
O plano de fundo, simplesmente desenhei no brush por trás do personagem em várias camadas.
4. Pixelização
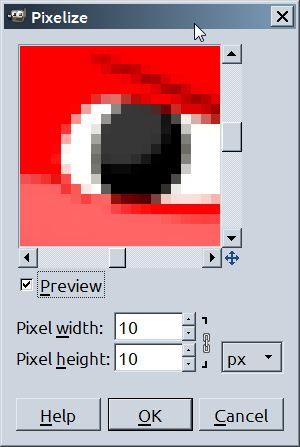
Pixelização é um simples filtro que embaça uma imagem em forma de pixel, similarmente usado no Photoshop como filtro “Mosaic”. Para usar este filtro, basta apenas acessar no menu superior:
Filters > Blur > Pixelize
Nele se define a dimensão dos pixels, tanto na largura, quanto na altura. Neste tutorial, vamos aplicar este filtro com dimensões 10 x 10.
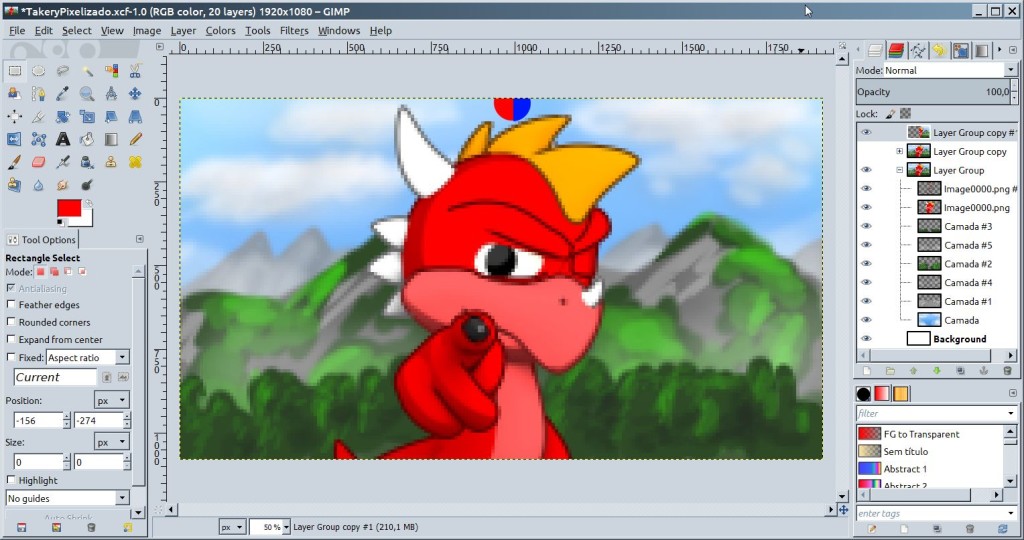
Depois disso, poderá repetir o filtro com mesmas configurações teclando Ctrl+F em cada camada. Mas ainda fica uma dúvida: vale mais a pena pixelizar camada por camada ou dá na mesma se unir as camadas e pixelizar em seguida? Então criei um grupo e reservei as camadas nele, em seguida dupliquei e fiz um Merge no grupo copiado. Em seguida, pintei um circulo azul em uma camada e vermelho noutra, depois cortei a camada superior. Então comparando, dá pra concluir que o resultado é a mesma.
5. Final
Na primeira imagem mostrada no tutorial, percebemos que foi feito uns ajustes de cor para ficar mais bonito. Então é isso! Obrigado pela leitura e espero que tenha gostado deste tutorial.
Este tutorial foi feito a pedidos William Sakai da comunidade Blender Brasil, fique então agradecimentos especiais ao William! 😀


 English
English